# Запуск Next.js приложения на Джино.Хостинге
Общепринятым стандартом разработки сайтов и веб-приложений считается работа над проектом на локальной машине с последующим развёртыванием проекта на сервере. Рассмотрим процесс развёртывания стартового проекта на Next.js. Представленная инструкция предназначена для веб-разработчиков.
# Подготовка к запуску проекта
Для запуска приложения вам понадобится подключённая услуга «Поддержка веб-приложений».
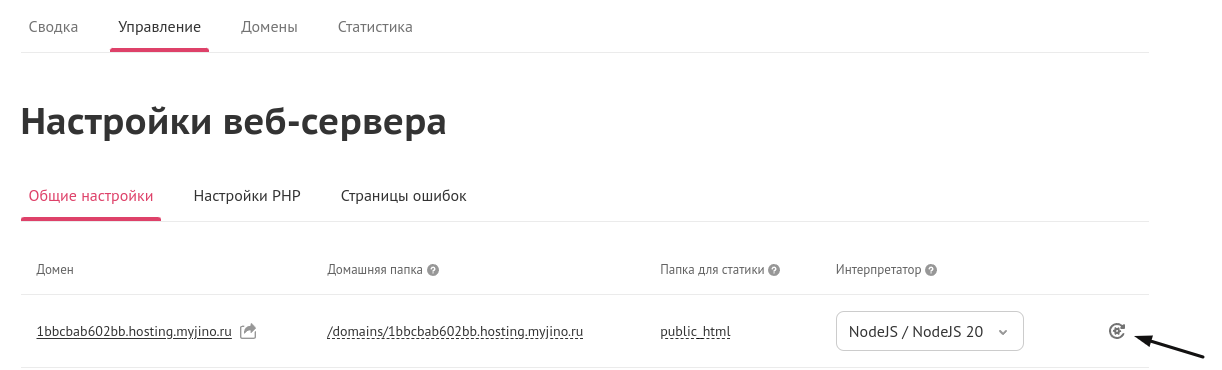
После её подключения в разделе УправлениеНастройки веб-сервера контрольной панели выберите для нужного вам домена необходимую версию Node.js.
Примечание
Версию Node.js следует выбрать ту, которая применялась в процессе разработки.
Подключитесь к хостинг-контейнеру через SSH или используйте web-консоль для выполнения команд — оба способа равнозначны. Чтобы открыть веб-консоль, пройдите в панель управления на хостинге в раздел УправлениеКонсоль. Перейдите в каталог домена на хостинге. Для этого используйте команду:
cd domains/example.ru
Где example.ru замените на название вашего домена. После выполнения этого шага появится следующее сообщение:
direnv: loading ~/domains/example.ru/.envrc
direnv: export +CPATH +LD_LIBRARY_PATH +LIBRARY_PATH +PKG_CONFIG_PATH ~MANPATH ~PATH
Это сообщение свидетельствует о создании окружения с выбранной для домена версией Node.js. Подготовка завершена. Переходим к следующему шагу.
# Создание проекта
Локально на вашем устройстве инициализируйте проект командой: npx create-next-app@latest my-app.
Затем соберите проект с помощью команды: npm run build
Для проверки работы веб-приложения используйте команду: npm run start.
В терминале вы увидите следующее:
> my-app@0.1.0 start
> next start
▲ Next.js 14.2.1
- Local: http://localhost:3000
✓ Starting...
✓ Ready in 372ms
Перейдите по URL http://localhost:3000/, чтобы увидеть стартовый проект на Next.js.
# Деплой проекта на хостинг
Создайте файл app.js в каталоге проекта my-app с содержимым:
const path = require('path'); const nextPath = path.join(__dirname, 'node_modules', '.bin', 'next'); process.argv.length = 1; process.argv.push(nextPath, 'start'); process.env.NODE_ENV = 'production'; require(nextPath);Запакуйте в архив каталог .next, public, а также файлы package.json, package-lock.json и app.js.
Загрузите полученный архив на хостинг в папку с названием вашего домена. Вы можете сделать это любым удобным для вас способом, например, через FTP-доступ.
Распакуйте архив на хостинге и переместите содержимое архива в корень каталога домена.
Для установки зависимостей проекта выполните команду:
npm install --production --no-save.Проверьте работу приложения на хостинге. Для этого пройдите по URL вашего домена в веб-браузере.
# Деплой изменений
# FTP
Соберите проект командой:npm run build. Полученный каталог .next загрузите на Джино.Хостинг через FTP. Перезагрузите веб-сервер в УправлениеНастройки веб-сервера.
# SSH
Активируйте услугу Поддержка SSH.
В файле package.json добавьте в scripts команду для деплоя:
"deploy": "npm run build && scp -r .next/* j-user@j-host:~/domains/example.ru/.next && ssh j-user@j-host \"mkdir -p ~/domains/example.ru/tmp && touch ~/domains/example.ru/tmp/restart.txt\""
scripts в файле package.json будет иметь примерно следующий вид:
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev --turbopack",
"build": "next build",
"start": "next start",
"lint": "next lint",
"deploy": "npm run build && scp -r .next/* j-user@j-host:~/domains/example.ru/.next && ssh j-user@j-host \"mkdir -p ~/domains/example.ru/tmp && touch ~/domains/example.ru/tmp/restart.txt\""
},
}
Команду deploy необходимо отредактировать для вашего аккаунта:
j-user - замените на ваш логин для подключения по SSH.
j-host - замените на ваш хост для подключения по SSH.
example.ru - замените на название вашего домена.
Теперь достаточно ввести команду npm run deploy для локальной сборки проекта и выгрузки результата сборки на Джино.Хостинг. В процессе выполнения команды будет запрошено ввести пароль для доступа по SSH, чтобы этого избежать рекомендуем добавить SSH-ключ
# Как перезагрузить веб-сервер
После внесения изменений в приложение, чтобы изменения вступили в силу, необходимо перезагружать веб-сервер.
Зайдите в раздел УправлениеНастройки веб-сервера.
Найдите нужный домен в списке, и нажмите кнопку "Перезагрузить" справа от выбранной версии интерпретатора:

# Incomplete response received from application
Если запуск приложения производился локально в режиме разработки с использованием команды npm run dev, то при развёртывании подобного приложения на хостинге вы можете столкнуться с сообщением «Incomplete response received from application».
Запуск приложения в режиме разработки приводит к изменениям в сборке проекта, что может привести к подобным проблемам.
Решение: удалите каталог .next в корневом каталоге проекта, а затем выполните повторную сборку с помощью команды npm run build. Результат сборки из каталога .next следует загрузить на хостинг.
