# Использование Nginx в качестве обратного прокси
Nginx и Apache — два наиболее популярных веб-сервера на данный момент. Они практически идентичны по функционалу и полностью удовлетворяют нуждам пользователей и администраторов. Но возникают ситуации, когда для более продуктивной и удобной работы сервера нужно воспользоваться связкой из этих двух веб-серверов. В таком случае обычно Apache выступает в качестве сервера, поддерживающего работу виртуальных хостов, на которых расположены сайты или веб-приложения. Nginx функционирует как обратный прокси, принимая и обрабатывая запросы из сети и перенаправляя их к виртуальным хостам Apache.
Такая схема содержит в себе ряд преимуществ: становится проще настройка сетевых соединений внутри Apache, подключать SSL-сертификат можно только к обратному прокси (дальнейший обмен данными происходит во внутренней сети сервера, в которой перехват данных исключён) и т.д.
В этой инструкции мы рассмотрим установку связки Nginx-Apache на подготовленный к работе сервер на Ubuntu, создадим два виртуальных хоста на Apache, настроим Nginx в качестве обратного прокси и проверим работу всей связки.
# Apache
# Установка веб-сервера и модулей
Начнём работу с установки и настройки Apache. Перед началом работы обновим apt:
sudo apt update
sudo apt upgrade
После установки новых пакетов и обновления списка репозиториев переходим к установке Apache, вместе с которым сразу же установим модуль php-fpm, обеспечивающий более быструю работу PHP в связке с Nginx:
sudo apt install apache2 php-fpm
Модуль FastCGI для Apache недоступен в официальном репозиторие Ubuntu, поэтому установим его отдельно из открытого источника:
wget https://mirrors.edge.kernel.org/ubuntu/pool/multiverse/liba/libapache-mod-fastcgi/libapache2-mod-fastcgi_2.4.7~0910052141-1.2_amd64.deb
sudo dpkg -i libapache2-mod-fastcgi_2.4.7~0910052141-1.2_amd64.deb
# Настройка веб-сервера
В конфигурационном файле Apache укажем веб-серверу работать не на стандартном порту 80, а на 8080, чтобы он не обрабатывал прямые запросы, по умолчанию приходящие именно на порт 80:
sudo vim /etc/apache2/ports.conf
Здесь в строке Listen укажем порт 8080.
Теперь создадим новый конфигурационный файл:
sudo vim /etc/apache2/sites-available/new_config.conf
В нём укажем следующую конфигурацию:
<VirtualHost *:8080>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Сохраним изменения в новом файле и после этого активируем его, предварительно отключив предыдущий конфигурационный файл:
sudo a2dissite 000-default.conf
sudo a2ensite new_config.conf
После изменения конфигурационных файлов Apache нужно перезагрузить:
sudo systemctl reload apache2
После перезагрузки веб-сервера все изменения должны вступить в силу. Проверим его работу. Сначала проверим, какой порт он прослушивает. Для этого воспользуемся одним из стандартных инструментов:
sudo netstat -tulpn
#Output
Active Internet connections (only servers)
Proto Recv-Q Send-Q Local Address Foreign Address State PID/Program name
…
tcp6 0 0 :::8080 :::* LISTEN 10990/apache2
…
Как видим, Apache использует порт 8080.
# Настройка модулей веб-сервера
Для настройки FatCGI необходим модуль mod_action. По умолчанию он отключён, поэтому первым делом включим его:
sudo a2enmod actions
Теперь изменим имеющийся файл конфигурации FastCGI:
sudo vim /etc/apache2/mods-enabled/fastcgi.conf
Укажем в нём следующие директивы:
<IfModule mod_fastcgi.c>
AddHandler fastcgi-script .fcgi
FastCgiIpcDir /var/lib/apache2/fastcgi
AddType application/x-httpd-fastphp .php
Action application/x-httpd-fastphp /php-fcgi
Alias /php-fcgi /usr/lib/cgi-bin/php-fcgi
FastCgiExternalServer /usr/lib/cgi-bin/php-fcgi -socket /run/php/php7.2-fpm.sock -pass-header Authorization
<Directory /usr/lib/cgi-bin>
Require all granted
</Directory>
</IfModule>
После внесения всех изменений проверим правильность конфигурации Apache:
sudo apachectl -t
# Output
Syntax OK
Далее перезапустим Apache, чтобы все изменения вступили в силу:
sudo systemctl reload apache
Теперь наш веб-сервер запущен и обрабатывает запросы, поступающие по адресу сервера, но на порт 8080. Чтобы проверить это, можно зайти в браузере по адресу server_ip:8080. Там должна располагаться стартовая страница Apache:

# Проверка работы PHP
Чтобы проверить работу PHP, создадим phpinfo-скрипт, который будет выводить всю информацию о работающей на сайте версии PHP:
sudo vim /var/www/html/info.php
В открывшемся текстовом файле разместим код:
<?php phpinfo(); ?>
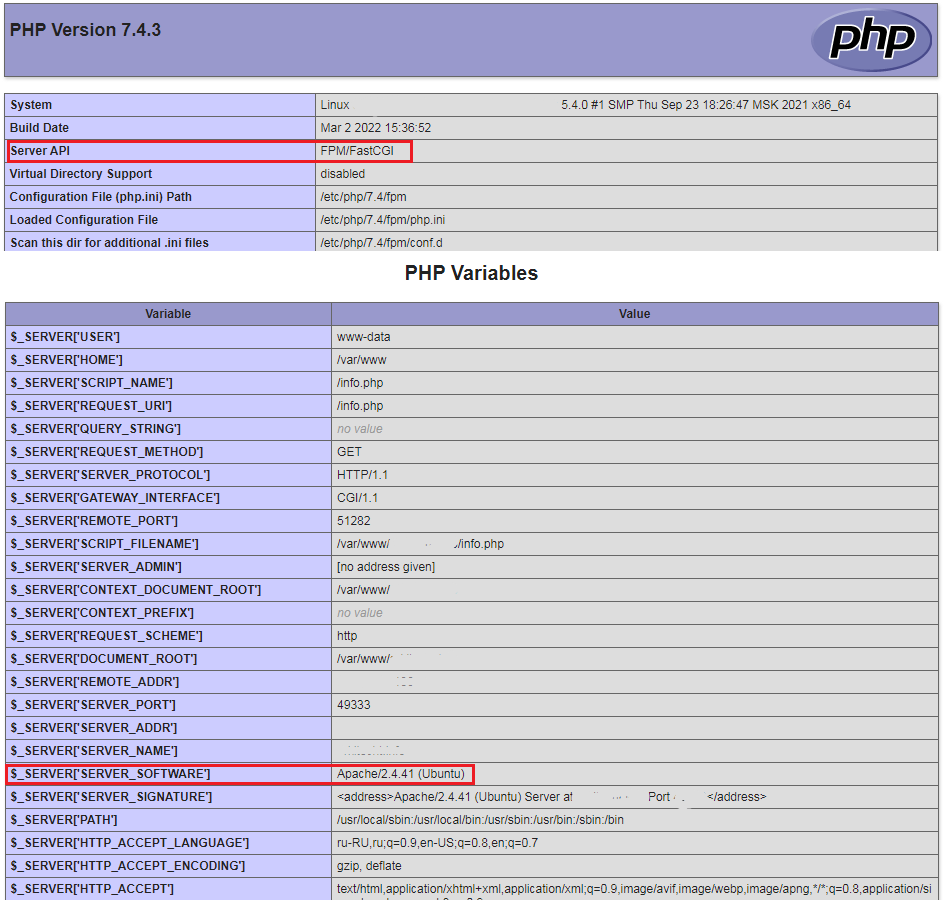
Теперь при открытии в браузере страницы server_ip:8080/info.php должна открываться страница с информацией о работающей версии PHP. Также здесь мы можем увидеть, что модуль FastCGI подключён и функционирует и что в целом виртуальный хост обслуживается веб-сервером Apache:

# Виртуальные хосты Apache
После настройки и проверки работы Apache и FastCGI переходим к созданию виртуальных хостов — сайтов, которые впоследствии разместим за обратным прокси.
Создание виртуальных хостов — один из стандартных приёмов работы с Apache — описано в нашей инструкции. Здесь мы приведём только короткое описание процедуры:
- Создаём директории, в которых будут размещены хосты:
sudo mkdir -v /var/www/1stvirtual /var/www/2ndvirtual
- Создаём в них индексные файлы с простой записью:
echo "<h1 style='color: blue;'>1st virtual host</h1>" | sudo tee /var/www/1stvirtual/index.html
echo "<h1 style='color: green;'>2nd virtual host</h1>" | sudo tee /var/www/2ndvirtual/index.html
- Добавим в папку с виртуальными хостами скрипты для вывода информации о php:
echo "<?php phpinfo(); ?>" | sudo tee /var/www/1stvirtual/info.php
echo "<?php phpinfo(); ?>" | sudo tee /var/www/2ndvirtual/info.php
- Создаём конфигурационные файлы для виртуальных хостов:
sudo vim /etc/apache2/sites-available/[1stvirtual.conf | 2ndvirtual.conf]
В них должно быть такое текстовое содержимое:
<VirtualHost *:8080>
ServerName [1_st_address.com | 2_nd_address.com]
ServerAlias www.[1_st_address.com | 2_nd_address.com]
DocumentRoot /var/www/[1stvirtual | 2ndvirtual]
<Directory /var/www/[1stvirtual | 2ndvirtual]>
AllowOverride All
</Directory>
</VirtualHost>
- Подключаем оба конфигурационных файла к Apache:
sudo a2ensite 1stvirtual.conf
sudo a2ensite 2ndvirtual.conf
- Проверяем конфигурацию Apache:
sudo apachectl -t
# Output
Syntax OK
- Перезапускаем Apache:
sudo systemctl reload apache2
Теперь новая конфигурация Apache c новыми виртуальными хостами вступила в силу. Проверим правильность работы — зайдём в браузере на 1_st_address.com:8080 и 2_nd_address.com:8080:
Виртуальные хосты Apache работают. Проверим работу php — зайдём в браузере на 1_st_address.com:8080/info.php и 2_nd_address.com:8080/info.php. Если видим таблицы с информацией о версии PHP, всё работает правильно.
Переходим к настройке работы обратного прокси.
# Nginx
# Установка
Устанавливаем Nginx стандартной командой:
sudo apt install nginx
# Настройка
Nginx, как и Apache, может поддерживать работу виртуальных хостов. Ознакомиться с этим функционалом можно в инструкции по созданию серверных блоков. Здесь же мы настраиваем его только для работы в качестве обратного прокси, поэтому сразу перейдём к созданию виртуального хоста для сайтов Apache:
sudo vim /etc/nginx/sites-available/apache
В открывшемся файле укажем все необходимые данные:
server {
listen 80;
server_name 1_st_address.com www.1_st_address.com 2_nd_address.com www.2_nd_address.com;
location / {
proxy_pass http://server_ip:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
После сохранения нового конфигурационного файла создадим символьную ссылку на него в папку sites-enabled:
sudo ln -s /etc/nginx/sites-available/apache /etc/nginx/sites-enabled/apache
Теперь проверим Nginx на наличие ошибок в конфигурационном файле:
sudo nginx -t
И если тест пройден успешно, перезапустим веб-сервер, чтобы изменения вступили в силу:
sudo systemctl reload nginx
Готово! Можно проверять работу нашего обратного прокси.
Зайдём в бразуере по адресу http://1_st_address.com/info.php
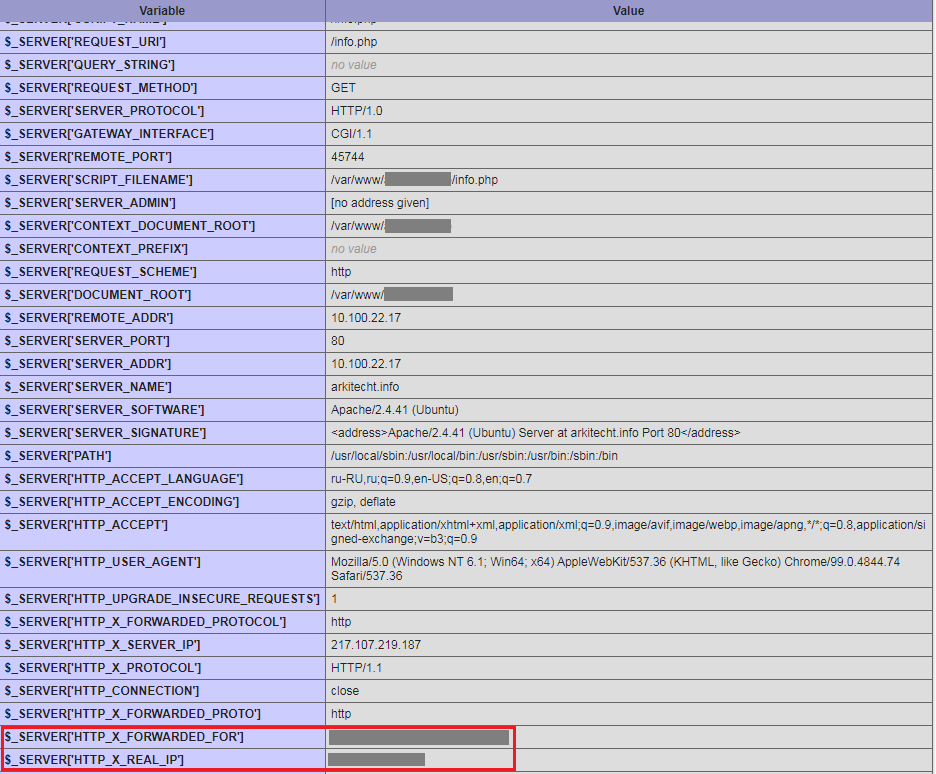
В открывшейся таблице с параметрами php найдём раздел «PHP Variables». Здесь в строке SERVER_SOFTWARE должен быть указан Apache — это значит, что виртуальный хост поддерживается именно Apache. Наличие в этой таблице строк HTTP_X_REAL_IP и HTTP_X_FORWARDED_FOR говорит об использовании обратного прокси — эти строки указывают IP-адрес, на который пришёл запрос, и адрес, на который он был перенаправлен прокси:

Готово! Наш обратный прокси на Nginx настроен и обслуживает два виртуальных хоста Apache.
# Заключение
В этой инструкции мы описали один из возможных вариантов взаимодействия двух веб-серверов. Использование Nginx в качестве обратного прокси для работы с виртуальными хостами — очень распространённый приём, значительно облегчающий обслуживание всей сети виртуальных хостов и никак не сказывающийся на её безопасности.
В целом использование Nginx в качестве обратного прокси — очень распространённый приём, который можно использовать при работе, например, с Docker или при развёртывании сервера для корпоративного мессенджера.
