Веб-дизайн в эпоху быстрого чтения

Когда пользователи интернета быстро просматривают контент, простимулировать их остановиться на важных местах сайта бывает сложно. Сегодня мы каждый день сталкиваемся с огромным количеством информации и редко долго останавливаемся на чем-то одном. Чтобы донести сообщение до аудитории, владельцам сайтов приходится прибегать к разным средствам в веб-дизайне, одними из которых являются способы организации контента на странице, адаптированные к быстрому чтению страниц.
Еще в 1997 году было обнаружено, что люди в интернете склонны не читать текст слово за словом, а как будто бы сканировать его глазами. При просмотре сайта мы, чаще всего, выхватываем взглядом отдельные блоки текста, ключевые слова и яркие элементы дизайна. Исследования по отслеживанию движений глаз показали, что посетители веб-сайтов, как правило, читают в соответствии со схемами «Z» (для визуальных элементов) и «F» (для текстов). Ниже мы рассмотрим, как использовать каждый из этих методов в веб-дизайне, чтобы вы могли выработать стратегию, позволяющую большему количеству людей схватывать ваш контент.
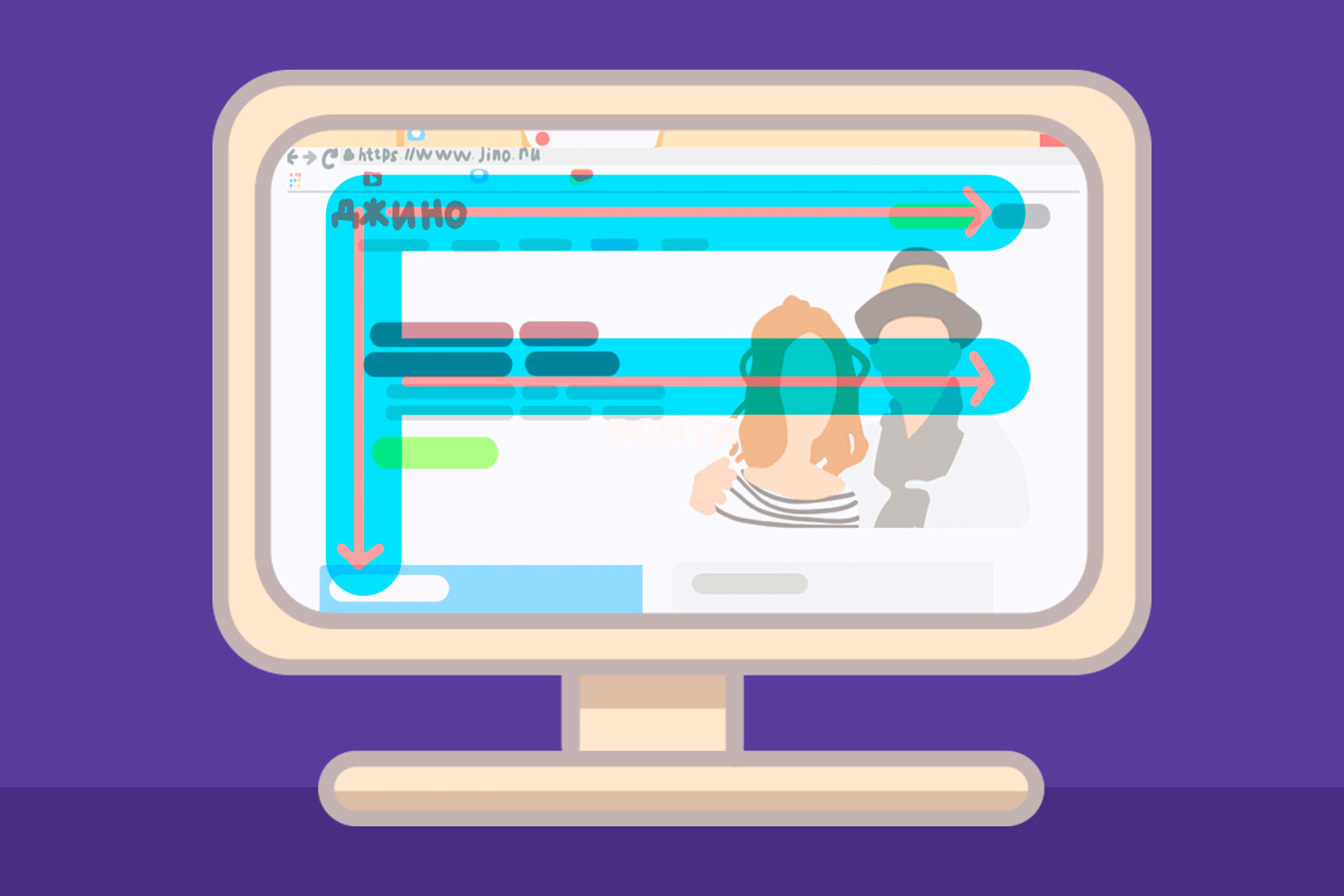
Схема «Z»
Этот стиль особенно подходит для страниц, которые полны визуальных компонентов, а также для целевых страниц, на которых мало текста, но много таких элементов, как кнопки, формы и короткие пояснительные блоки. Идея состоит в том, что взгляд при просмотре страницы рисует букву «Z», начиная с верхнего левого угла и заканчивая правым нижним углом. Исходя из этого, элементы располагаются в соответствующем порядке. При распределении элементов по этой схеме всегда отвечайте на эти вопросы:
- К каким элементам страницы взгляд пользователя должен быть обращен сразу?
- Из тех элементов, к которым вы хотите привлечь внимание, какие важнее? Какой из них должен идти первым, вторым, третьим и так далее?
- Каково целевое действие, к которому вы направляете гостей страницы? Чего вы хотите, чтобы они достигли к тому времени, когда они доберутся до конца буквы «Z»? Будь то покупка продукта или регистрация на вебинар, обозначьте конкретную цель.

Но все же есть и общие правила расположения элементов по этой схеме.
Верхняя линия буквы «Z»
Эта первая горизонтальная линия проходит прямо через то место, где расположен заголовок вашего сайта. Поскольку глаза читателей будут в первую очередь тяготеть к левому углу, это идеальное место, чтобы с гордостью поместить туда свой логотип. Как только ваш логотип будет добавлен, вы сможете двигаться вправо. Подумайте, что еще важно знать посетителям о вашем бизнесе. Слоган? Ссылки на аккаунты в социальных сетях? Краткое изложение миссии? Выбирайте на свой вкус.
Верхняя панель также может быть тем местом, куда вы добавите меню. Независимо от того, используете ли вы традиционный формат из нескольких страниц или длинный веб-сайт с прокруткой, доступ к этой важной информации сделает жизнь гостей сайта проще. Проведите инвентаризацию всего контента на вашем сайте, а затем объедините его в несколько категорий: отзывы, страница «О нас», раздел «Часто задаваемые вопросы», товары и услуги, контакты и любые другие разделы, которые имеют отношение к вашему проекту.
Диагональная часть буквы «Z»
Эта наклонная линия, проходящая через страницу от верхнего правого угла до нижнего левого угла, работает как горка на детской площадке. Она предназначена для быстрой доставки посетителей с того места, где они закончили сканирование верхней панели, прямо туда, где вы хотите, чтобы они снова начали сканирование уже в нижней части страницы. Все, что вы вставляете в это пространство, должно завладеть вниманием зрителя. Таким образом, они будут сохранять интерес достаточно долго, чтобы завершить действие, которое вы определили ранее как свою конечную цель, к тому времени, когда они достигнут конца буквы «Z».
Безошибочный способ сделать это — добавить на страницу визуальный элемент, такой как завораживающий видеофон, интерактивная галерея фото или привлекательная анимация. Все это позволит не только рассказать, но и показать, что представляет собой ваш проект. Если вы управляете кафе, интерактивный фон, демонстрирующий свежесмолотые кофейные зерна, мгновенно дают понять, кто вы и чем занимаетесь. Что бы вы ни выбрали для диагонального сечения, ваша цель здесь — продолжать перемещать зрителя вдоль страницы вниз.
Нижняя линия буквы «Z»
Любая информация, которую вы здесь разместите, должна преследовать двойную цель: ответить на любые оставшиеся вопросы, которые могут возникнуть у посетителя, и простимулировать его выполнить целевое действие. Некоторые идеи для этого участка — маленькие блоки с кратким текстом, в котором перечислены преимущества вашего продукта, цитаты из восторженных отзывов или несколько предложений о «истории» вашего бизнеса.
Если вы уже проложили путь «Z» убедительной и интересной информацией — поздравляем! Посетитель, вероятно, добрался до самого конца письма. Сейчас самое время сообщить о призыве к действию (CTA). Это может быть подписка на рассылку, покупка, загрузка, запись и многое другое — зависит от цели сайта.
Схема «F»
Если на странице больше текста, чем визуальных элементов, или если вы вовсе занимаетесь блогом, то эта схема вам подходит больше. В этом случае взгляд юзера сначала рисует последовательные горизонтальные линии, а затем проходит сверху вниз по левому краю. Именно по этому принципу необходимо располагать важную информацию.

Горизонтальные линии буквы «F»
Добавление убедительного заголовка и краткого описания материала важно для быстрого объяснения посетителю того, что он может найти на странице и почему стоит потратить время на знакомство с ней. Верхняя часть формы «F», как правило, находится там, где читатели ожидают найти заголовок и главное изображение, а нижняя — на уровне вводной части материала. Таким образом началу текста на странице придается большое значение в том, чтобы убедить аудиторию дочитать текст до конца.
Вертикальная часть буквы «F»
После сканирования верхнего горизонтального участка вашей страницы читатель будет затем идти вертикально вниз, придерживаясь левой стороны. Добавляйте подзаголовки, списки, привлекайте внимание, выделяя ключевые слова и мысли, приводя цитаты. Все это поможет разбивать страницу и организовать простые ориентиры для чтения — так главные тезисы текста будут более понятны и заметны пользователям.
Выбрав одну из схем для организации контента на страницах сайта, не останавливайтесь на достигнутом. Проверяйте и тестируйте разное расположение элементов, выявляйте наиболее удачные варианты. Тогда ваш сайт достигнет максимальной эффективности.