Веб-дизайн как у Да Винчи. Оформляем сайт с помощью золотого сечения

У больших компаний есть свой секрет создания идеального логотипа и красивого дизайна сайта. Некоторые знакомые нам страницы и логотипы известных брендов выверены с помощью правила золотого сечения. Эта сугубо математическое явление помогает вычислить гармоничные размеры любого объекта и сделать его приятным глазу.
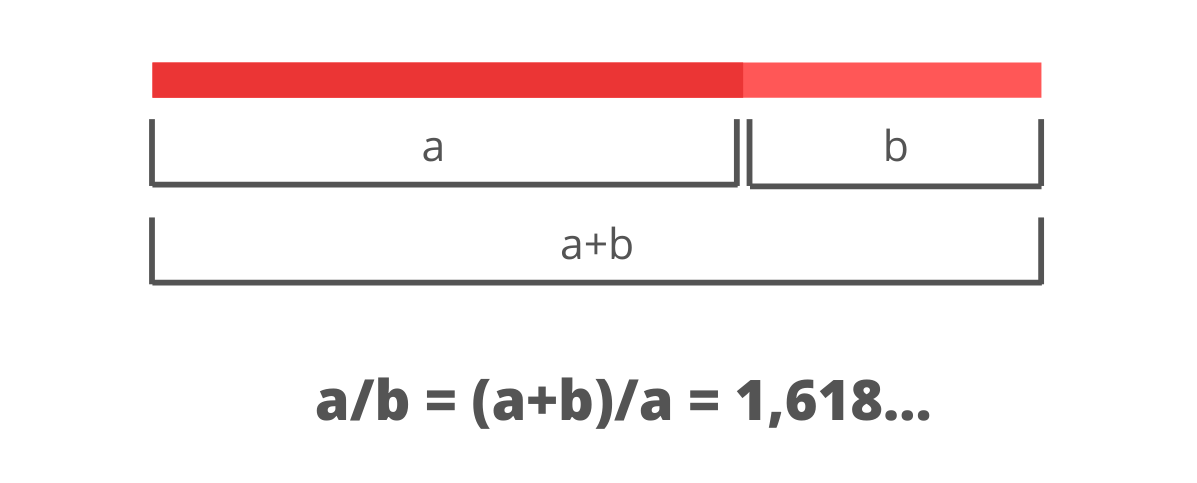
Золотое сечение — это фиксированная пропорция. Чтобы её получить, нужно разделить прямой отрезок произвольной длины с учётом следующего условия: длинная часть отрезка относится к короткой так же, как весь отрезок относится к длинной части. Эта пропорция всегда равна 1,618 и у этого числа есть собственное название, «фи».

Это значение было известно ещё в Древнем Египте и существует теория, что его использовали при сооружении пирамид. А наиболее широкую популярность метод золотого сечения приобрёл в Средние века. По мнению исследователей, композиция величайшего шедевра живописи «Мона Лиза» авторства Леонардо да Винчи была построена именно с использованием числа «фи».
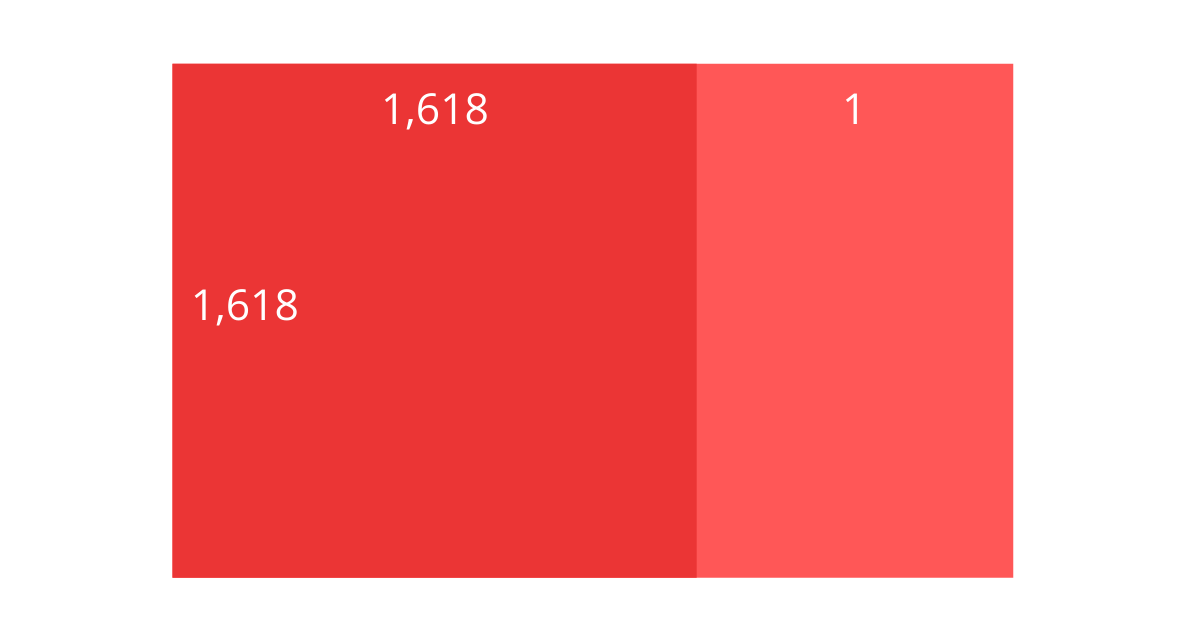
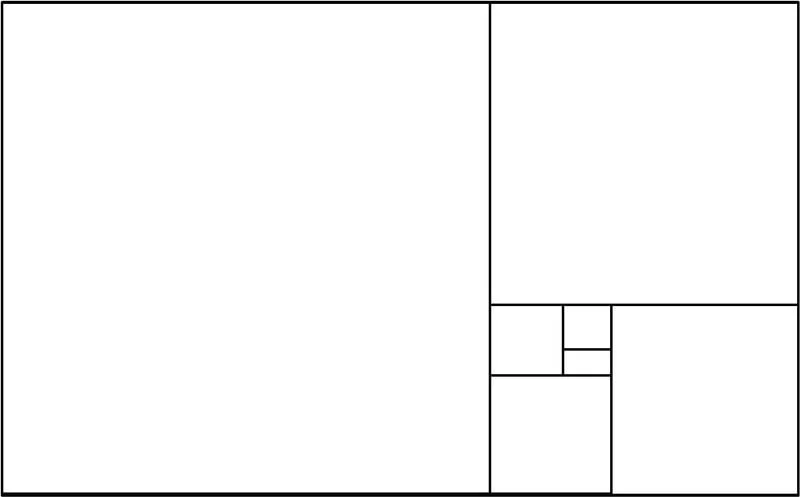
Рассмотрим, каким образом золотое сечение применяется в дизайне. На основе отрезка, разделённого на две части в пропорции 1 к 1,618, построим квадрат и прямоугольник.

В результате мы получим прямоугольник с золотым сечением, который также называют золотым. Правая его часть тоже представляет собой золотой прямоугольник. Если выделить в нём квадрат, то оставшаяся часть снова окажется прямоугольником с золотым сечением — и так до бесконечности.

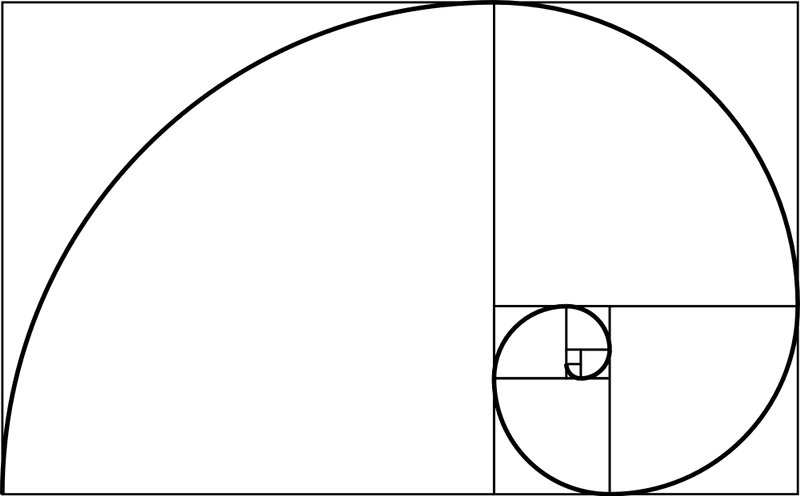
Если плавной линией соединить по два противоположных угла каждого из квадратов, то мы получим идеальную спираль, созданную по правилу золотого сечения.

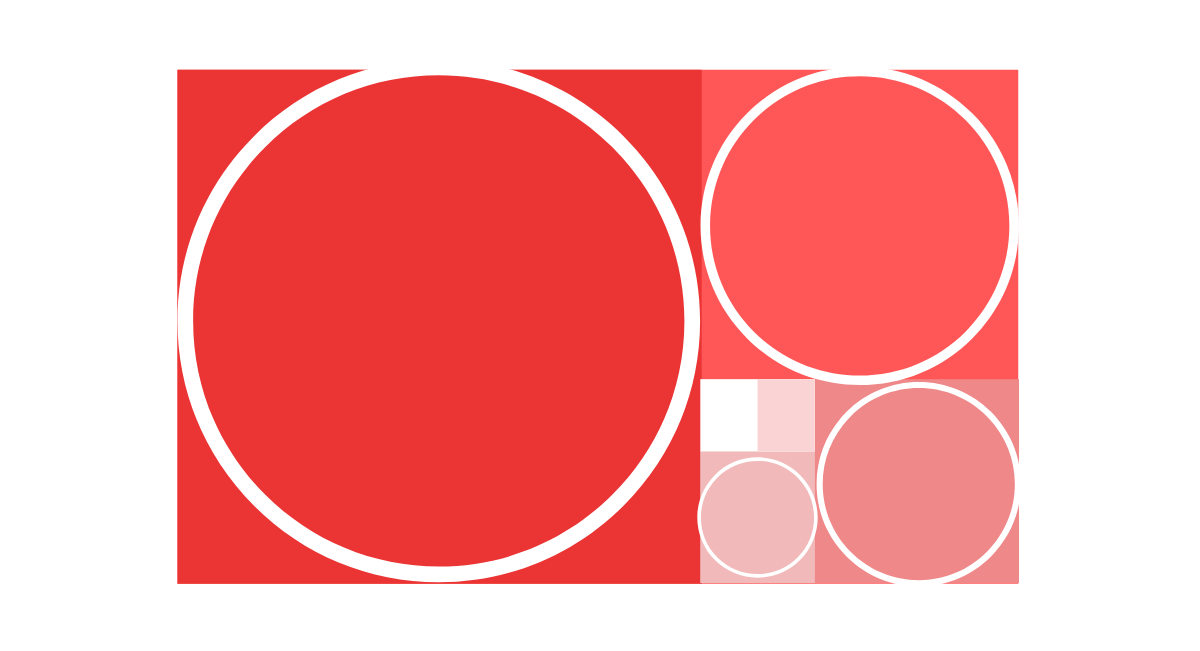
Чтобы получить несколько кругов, которые относятся друг к другу в соотношении 1 к 1,1618, тоже воспользуемся квадратами.

Полученные элементы можно применять в проектировании макетов страниц и логотипов.
Разделение макета на зоны
Чтобы провести границы между блоками на будущей веб-странице, используйте число «фи». Самое простое решение — разделить область страницы на две части по вертикали так, чтобы значения ширины получившихся прямоугольников имели то самое соотношение 1 к 1,618.
Например, если нам необходимо разделить область шириной 1080 пикселей, то делим 1080 на число «фи» и получаем 668 пикселей — ширину большего прямоугольника. Осталось вычесть это значение из общей ширины и получить ширину меньшего прямоугольника. Теперь можно приступать к наполнению макета.
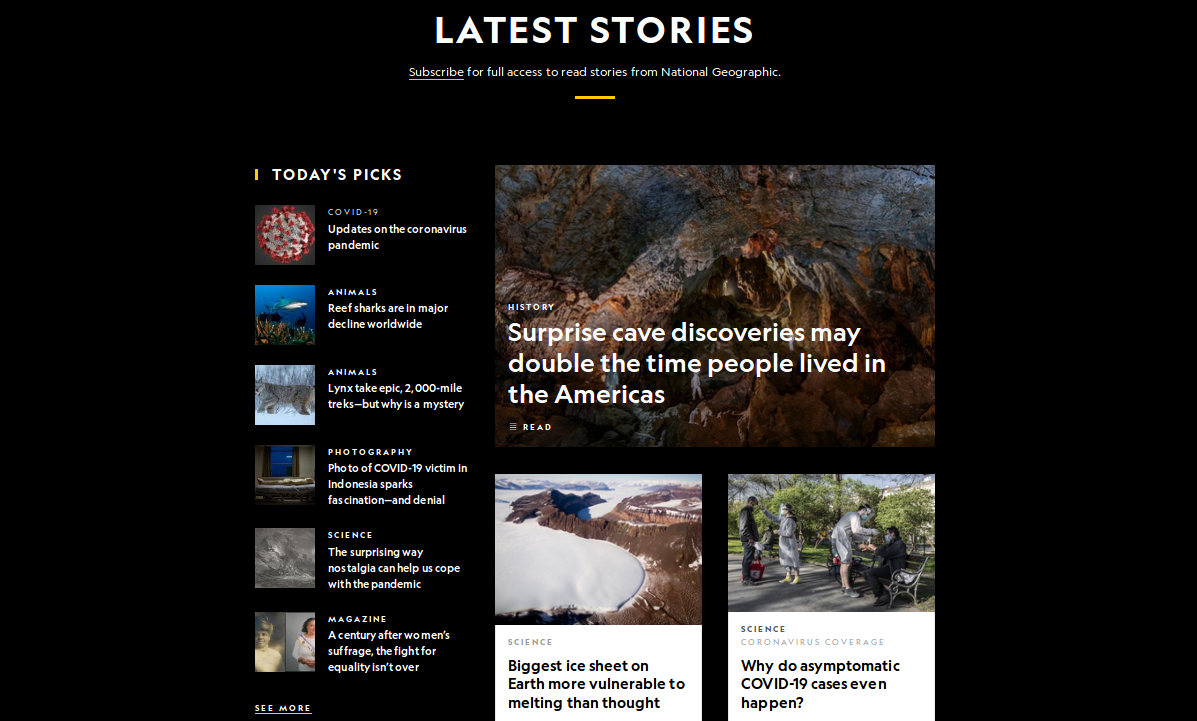
Известный пример использования золотого сечения в веб-дизайне — сайт журнала National Geographic.

Регулирование «воздуха»
Профессиональные дизайнеры знают, что правильно расставить акценты в изображении помогает свободное пространство вокруг его элементов. Чтобы понять, сколько «воздуха» необходимо рядом с каждым из элементов, наложите на макет один или несколько золотых прямоугольников. Для этого можно использовать такой шаблон.

К слову, готовые шаблоны с прямоугольниками, кругами и спиралью можно скачать, например, здесь или здесь.
Если вы расположите элементы по углам и краям квадратов, то свободного пространства между ними будет именно столько, сколько необходимо. Афиша фестиваля Bregenzer Festspiele была оформлена именно по этому принципу.

Направление взгляда пользователя
Чтобы расположить элементы в нужном порядке, необязательно размещать их строго сверху вниз или справа налево. Золотая спираль, построенная по углам квадратов золотого прямоугольника, поможет выстроить нестандартную траекторию движения глаз пользователей по странице.

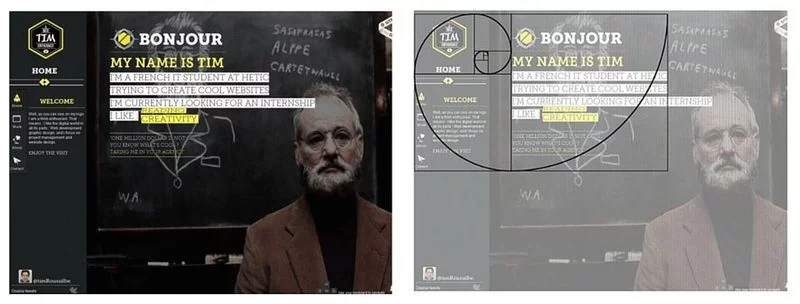
Привяжите элементы к разным участкам спирали: начните повествование в её самой длинной части, а завершите рассказ в её центре. Дизайнер Тим Роузиль при оформлении своего персонального сайта поступил именно так.

Создание логотипов
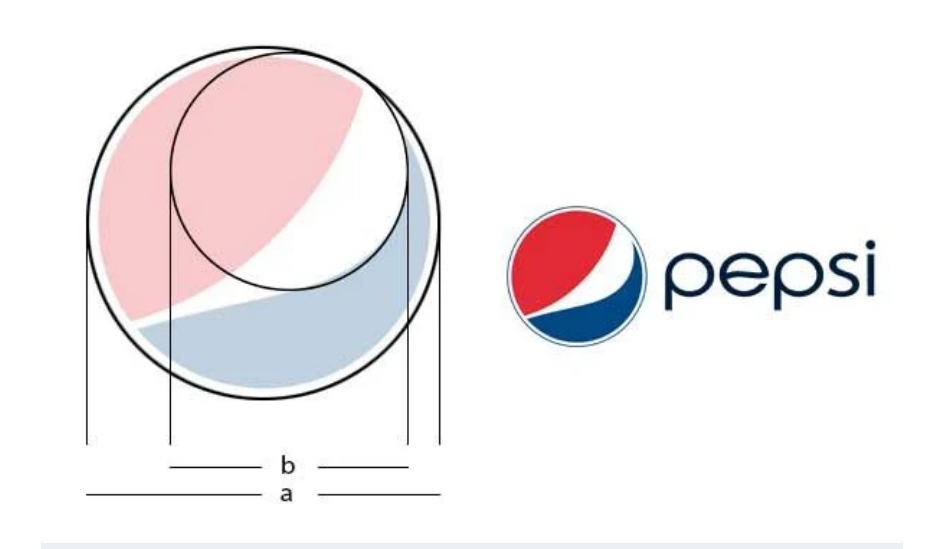
Здесь мы вспомним об окружностях, вписанных в квадраты золотого прямоугольника. Их можно использовать в разработке аккуратных логотипов. Располагайте произвольным образом внутри большого круга круги поменьше и формируйте ту фигуру, которая вам необходима. Логотип Pepsi — один из ярких примеров использования кругов с золотым сечением.

Выбор размера текста
И ещё один полезный совет по использованию золотого сечения. На страницах мы используем фрагменты текста с разным кеглем. Чтобы подобрать оптимальные размеры шрифта для заголовков, подзаголовков и основного текста, также потребуется число «фи». К примеру, разделите выбранный вами размер заголовка на 1,618 и вы получите подходящий размер для подзаголовков.
Кстати, для вычисления «золотых» величин можно воспользоваться онлайн-калькуляторами Phiculator и Golden Ratio Calculator.
Подведём итоги и кратко опишем полезные свойства золотого сечения в веб-дизайне. Оно позволяет:
- структурировать контент на странице,
- сбалансированно располагать элементы,
- облегчать восприятие информации и взаимодействие со страницей,
- создавать гармоничные логотипы,
- вызывать позитивные эмоции у пользователей.