Сплэш-страница на сайте: функции и правила оформления

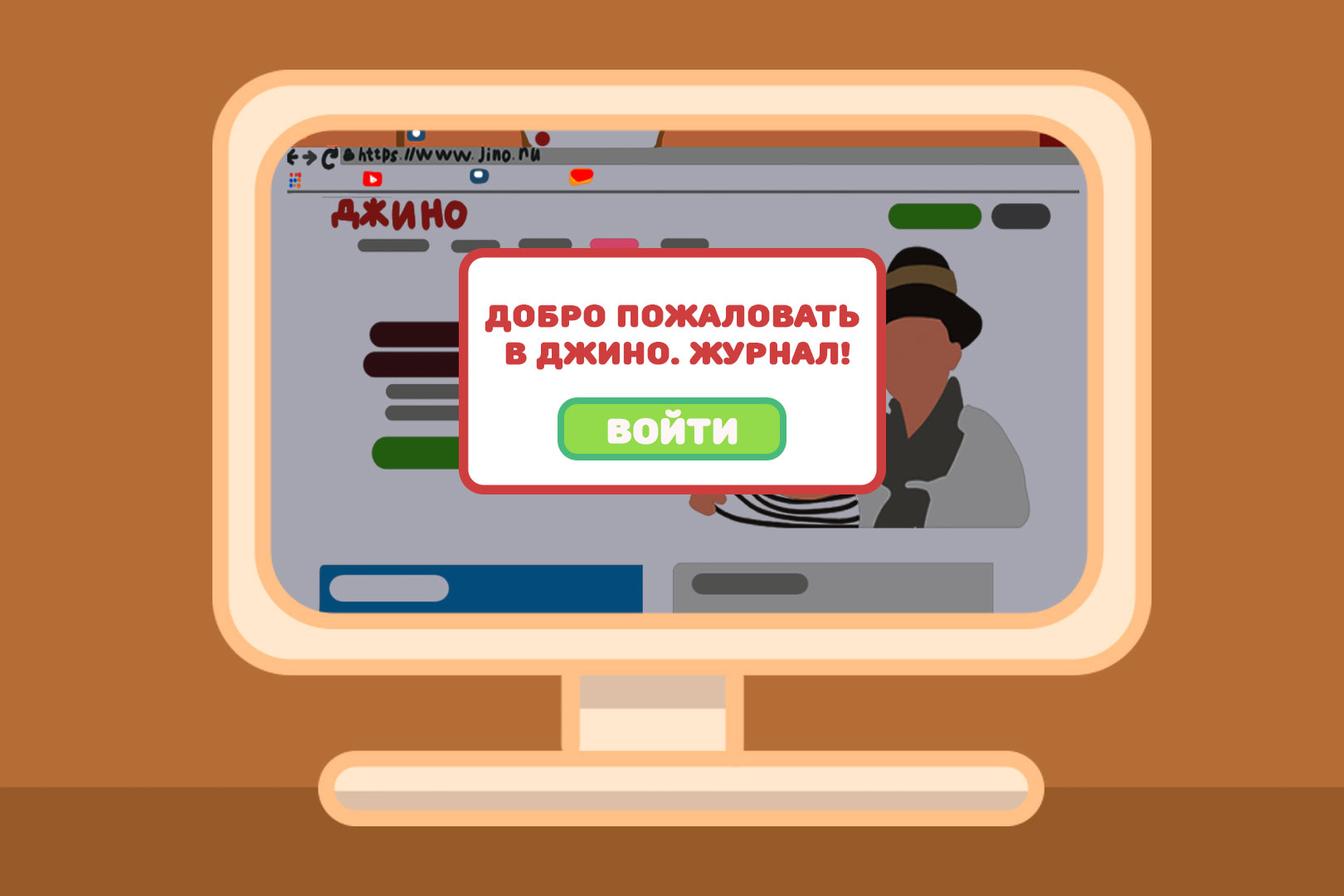
С тех пор, как вы стали счастливым владельцем полностью функционирующего веб-сайта, ваш набор слов и понятий значительно расширился. От доменных имен до прокрутки параллакса — вы наверняка теперь знаете обо всем этом. Еще один элемент дизайна, который может быть полезен для вашего веб-сайта — это так называемая сплэш-страница или заставка. Так называют страницу, которая появляется на экране при входе на сайт и предваряет переход на его главную страницу.
Заставку можно назвать страницей приветствия. Это своего рода тизер для ваших посетителей, прежде чем они попадут на вашу домашнюю страницу. Хотя сплэш-страницы не содержат тонны информации, они являются идеальным средством, чтобы установить настроение и тон для остальной части вашего сайта. В основном они используются дизайнерами или фотографами, чтобы привлечь внимание зрителей, прежде чем они попадут в само портфолио. Независимо от того, что вы решите показать на своей вступительной странице, вам необходимо иметь четкий CTA (призыв к действию), который направляет пользователей с вашей вступительной страницы на сам сайт.
Сплэш-страницу не следует путать с целевой страницей или домашней страницей. Целевая страница - это простой одностраничный веб-сайт, предназначенный для одной цели: генерировать потенциальных клиентов, собирать подписчиков, привлекать больше клиентов и т. д. Это та страница, где потенциальные клиенты «приземляются», переходя по ссылке из рекламных объявлений в поисковиках и социальных сетях. В свою очередь домашняя страница является главной страницей вашего сайта. Обычно она включает в себя ваш логотип, описание вашего бизнеса или услуги (с помощью текста, изображений и видео) и меню для навигации по остальным категориям и страницам.

Не каждый веб-сайт нуждается в заставке, но в зависимости от вашей отрасли, её можно использовать по-разному. Например, вы можете использовать сплэш-страницу для таких целей:
-
Заинтриговать своих зрителей. Это особенно актуально для фотографа или дизайнера, который хочет похвастаться своим последним шедевром.
-
Привлечь внимание к предстоящему запуску или событию. Усиливайте свой маркетинг, демонстрируя свой последний продукт или предстоящее событие пользователям.
-
Показать отказ от ответственности или проверку возраста перед тем, как посетители войдут на ваш сайт. Это может быть полезно для сайтов, имеющих отношение к азартным играм или контенту для взрослых.
-
Позволить посетителю выбрать язык или регион. Вы можете добавить этот шаг, чтобы направлять пользователей на правильную версию вашего сайта.
-
Показать оповещение посетителям. Например, в случаях, когда нужно включить динамики, чтобы в полной мере насладиться сайтом с поддержкой звука.
Вопрос необходимости сплэш-страниц вызывает бурную дискуссию среди сообщества веб-дизайнеров. Некоторые думают, что они великолепны, другие вовсе призывают не использовать их веб-дизайне. И скептики по-своему правы. Добавляя заставку, вы вынуждаете посетителей сделать еще один шаг, прежде чем достичь желаемого, перехода на сайт. Это можно рассматривать как что-то избыточное или просто раздражающее. Поэтому, прежде чем вы решите создать сплэш-страницу, убедитесь, что цель её добавления хорошо продумана.
Как и при работе со многими элементами дизайна, при разработке заставки необходимо учитывать несколько ключевых принципов:
-
Используйте текст, ориентированный на короткие действия. У посетителей не должно уйти много времени на то, чтобы прочитать и выполнить написанное. Текст, который должен появиться, должен быть недлинным, описательным и дающим понять, что это еще не все.
-
Добавьте привлекательное изображение или видео. Основная цель заставки — привлечь посетителей, чтобы зацепить их внимание картинками, видео и анимацией.
-
Не забывайте о времени загрузки вашего сайта. Медленная загрузка сайта приведет к тому, что даже самый терпеливый из людей покинет страницу. При создании сплэш-страницы оценивайте, как она влияет на время загрузки страницы.
-
Разместите кнопку CTA на видном месте. Основная задача вашей вводной страницы — перенести зрителей на вашу домашнюю страницу. Убедитесь, что ваши посетители достигают этого конечного пункта назначения. Оформите кнопку таким образом, чтобы каждый гость сайта обратил на нее внимание.